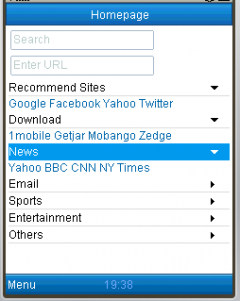
Ucweb v8.6 fullscreen 240*400
জাভা জন্য UC ব্রাউজার - UC ব্রাউজার উভয় একটি ওয়েব ব্রাউজার এবং একটি WAP ব্রাউজার, যা প্রমিত HTML এবং WML ফাইল, সেইসাথে ওয়েব জাভা সংখ্যাগরিষ্ঠ পড়তে সমর্থন...
আরও পড়ুন







জাভা জন্য UC ব্রাউজার - UC ব্রাউজার উভয় একটি ওয়েব ব্রাউজার এবং একটি WAP ব্রাউজার, যা প্রমিত HTML এবং WML ফাইল, সেইসাথে ওয়েব জাভা সংখ্যাগরিষ্ঠ পড়তে সমর্থন...
আরও পড়ুনকনফিগার অপেরা মিনি ইন্টারনেট প্রোফাইলের সাথে কাজ করে Telcel সঙ্গে...
আরও পড়ুনএই UC ব্রাউজার এর পরিবর্তিত সংস্করণ ... আশা করি তুমি এটা উপভোগ ......
আরও পড়ুনঅপেরা 6.0 বিনামূল্যে এবং কম্পিউটার, মোবাইল ফোন এবং ডিভাইসের জন্য ওয়েব ব্রাউজার ডাউনলোড করতে সহজ উপলব্ধ করা হয়. প্রযুক্তির জন্য আমাদের আবেগ ভাগ, এবং একটি অপেরা 6.0 ব্রাউজার ডাউনলোড করুন...
আরও পড়ুনঅনেক প্রতিযোগীদের থেকে ভিন্ন, ইউসি ব্রাউজার, 1.0 থেকে 8.2 থেকে, সর্বদা সার্ভার ছাড়া উপভোগ্য, যদিও সেখানে একটি মে�? period.You পরিবর্তন দেখছেন হয়! আরো কম দামের ব্যবহারকারীরা আধুনিক ওয়েব প্রযুক্তির প্রদান করার জন্য, আমরা অর্ধেক বছর আগে থেকে ব্রাউজারের একটি মে�? সংস্করণ উন্নত. আর এখন, এটা সত্য. মে�? সংস্করণ অনেক UDisk- এ, অ্যাপ্লিকেশন গ্যালারি, এবং জিআইএফ এনিমেশন সমর্থন সঙ্গে অফিসিয়াল সংস্করণ হিসাবে একই. মে�? সংস্করণ অফিসিয়াল সংস্করণ থেকে ভিন্ন, যেমন আমরা ইউজার ইন্টারফেস, এবং নেটওয়ার্ক ইন্টারফেস redesigned হয়েছে. কটাক্ষপাত...
আরও পড়ুনp.p1 { মার্জিন: 0.0px 30.0px 13.0px 0.0px; ফন্ট পরিবারের: আড়িয়াল, Helvetica, Sans-Serif; ফন্ট আকার: 14px; রঙ: # fdcc33; } p.p2 {প্যাডিং-বামে: 30px; মার্জিন-অধিকার: 20px; ফন্ট: এরিয়াল, Helvetica, Sans-Serif; ফন্ট আকার: 18px; রঙ: # 87c0f3;} p.p3 {প্যাডিং-বামে: 30px; মার্জিন-অধিকার: 20px; ফন্ট: এরিয়াল, Helvetica, Sans-Serif; ফন্ট আকার: 14px; রঙ: #FFFFFF;} p.p4 {প্যাডিং-বামে: 30px; ফন্ট: এরিয়াল, Helvetica, Sans-Serif; ফন্ট আকার: 18px; রঙ: # 87c0f3;} ul.temp {প্যাডিং-বামে: 30px; মার্জিন-অধিকার: 20px; ফন্ট পরিবারের: আড়িয়াল, Helvetica, Sans-Serif; ফন্ট আকার: 14px; রঙ: #FFFFFF; তালিকা-শৈলী টাইপ: কেউ না; } ul.temp লি {মার্জিন: 0.0px 30.0px 13.0px 0.0px; } .style1 { রঙ: # ff0000; টেক্সট প্রসাধন: চোখ পিট পিট করার; } div.shadow1 { float: left; পটভূমি: URL (http://boltbrowser.com/posts/getjar/images/1.5/dropshadow.gif) নো পুনরাবৃত্তি নীচে ডান; মার্জিন: 10px 10px 10px 10px; } div.shadow1 চিত্র { অবস্থান: আত্মীয়; প্রদর্শন ব্লক; মার্জিন: -3px 6px 6px -3px; } div.style2 { ফন্ট আকার: 14px; ফন্ট-ওজন: সাহসী; প্রদর্শন ব্লক; প্যাডিং-নীচে: 5px; রঙ: # fdcc33; }...
আরও পড়ুন